最近给自己的博客加了个图片展示的页面,准备放些平常的作品什么的,见https://www.winotmk.com/illustration
使用的是NextGEN Gallery相册插件,自己稍微改了改CSS样式,别的都很满意,总觉得图片点开以后的暗箱上少了些什么,于是盘算着加些信息和点赞按钮。
博客自带的点赞是直接用PHP函数实现的,但是这个暗箱是用JavaScript调用的,实在想不出什么办法在JS中直接插入PHP代码,只好重新再做一个点赞系统,参考了很多网上的教程,又做了一些优化,最终效果自认为很完美~!
文章目录
效果展示
233
点击爱心试试!
大致原理:HTML的代码只有两行,JS会将HTML数据用GET的方式发送给PHP,PHP再在Mysql中查找对应的值,再返回JS,之后使用JavaScript的Ajax对HTML的这行内容进行修改,即完成点赞数值更新。
具体实现
获得图片的ID
显然点赞的数目会随着点开的暗箱不同而不同,每一张图在数据库里都应该有唯一的一个ID与其对应,来存储其点赞的数目。
我在这里用了个不太靠谱有点投机取巧的办法,通过计算点开图片中的url链接中的文件名来得到这个ID。
var diaid = url;
var start = diaid.lastIndexOf('.');
var end = diaid.lastIndexOf('/',start);
var dianzanid = diaid.substring(start,end+1);
url 是NextGEN Gallery相册插件中的变量,即点开暗箱中是哪张图片,比如
jQuery("#TB_window").append("<div class='imgbox'><img id='TB_Image' src='"+url+"'</div>")
点开一张图以后src='"+url+"'会变成类似src="https://www.winotmk.com/wp-content/168.jpg"
上面那组函数会计算右数第一个”.”号和第一个”/”号之间的数值,也就是文件名。根据上面例子最后输出dianzanid = 168
稍微有些绕圈,最后得到文件名来作为存储点赞数目的唯一ID,所以文件名不可以有重名。
或许更靠谱点的方法是找到NextGEN Gallery插件中图的ID的变量,因为从插件的后台观察到每张图都有个数字ID与其对应,用这个数是最好的。我懒得找
HTML代码
jQuery("#TB_window").append("
<p id='text1234'>0</p>
<div class=\'heart\' onclick=\'goodplus("+dianzanid+");\'></div>
");
因为是写在暗箱里,整个暗箱都是用JS来插入进HTML的。核心的HTML代码就两行,一个P标签和一个DIV,这个DIV其实起到<button>标签的作用,因为后面还要做一个动画效果,直接用按钮不太方便。注意最关键的onclick=,点击时触发函数goodplus("+dianzanid+"),dianzanid就是我们上面获得的ID名,告诉函数你点的是哪张图的赞按钮。
JavaScript代码
首先,这行代码一定要在点开暗箱之后立即执行,他会查询当前数据库里ID为dianzanid的点赞数值,并更新HTML中P标签的数值
senddata(dianzanid);
接下来是JS的核心部分
var num = 0; //点赞数
var flag = 0; //不同情况的标记
//goodplus为按钮事件,gindex应为按钮号
function goodplus(gindex) {
flag = 1;
num = parseInt(document.getElementById("text1234").innerHTML); //当前text1234里的数值
num = num + 1;
senddata(gindex); //通过Ajax修改页面上的数据
flag = 0;
}
//Ajax
function senddata(aindex) {
var xmlhttp;
var txt;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { //表示响应就绪
txt = xmlhttp.responseText; //获取返回的数据
var cookieindex = aindex - 1;
document.getElementById("text1234").innerHTML = txt;
}
}
//GET方式发送到PHP文件
xmlhttp.open("GET", "/zan.php?num=" + num + '&flag=' + flag + '&aindex=' + aindex, true);
xmlhttp.send();
}
flag值是用来标记具体情况的,如果只是加载完页面后查询ID值,那么flag是0,如果是点过了次赞更新HTML,flag值是1。
PHP代码
<?php
$num = $_GET['num'];//点赞数值
$aindex = $_GET['aindex'];//对应的唯一ID
$con = mysql_connect("数据库地址","数据库账号","密码");
if (!$con){
die('Could not connect: ' . mysql_error());
}
mysql_select_db("数据库名", $con);
$sql0s = "SELECT * FROM `good` where `id` = ".$aindex;
$sql0 = mysql_query($sql0s);
//flag判断
if($_GET['flag'] == 0){
//是否已有数据判断
if(!$row = mysql_fetch_array($sql0)){//查询SQL中是否已经有图片ID
//没有的情况
mysql_query("insert `good`(`id`) values(".$aindex.");");//新增ID
echo $row['value'];//输出点赞数值,这里肯定是0
}else{
echo $row['value'];//输出点赞数值
}
}else if($_GET['flag'] == 1){
//更新点赞数
$sql="UPDATE `数据库名`.`good` SET `value` = '".$num."' WHERE `good`.`id` = ".$aindex;
//value为点赞计数
if (!mysql_query($sql,$con)){
die('Error: ' . mysql_error());
}
echo $num;
}
mysql_close($con)
?>
大部分都是网上找来的代码,自己加上了数据库中没有ID时新增ID,原代码连这个功能都没有实在让人捉摸不透。
数据库名和密码请修改成自己的。
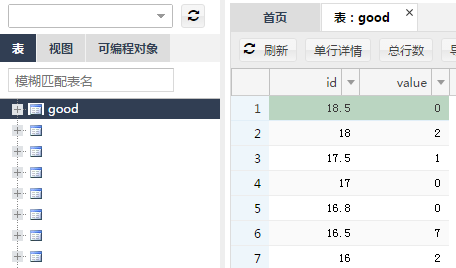
MySQL部分
这部分很简单,只有一个表,两个列,ID就是上面获取的图片文件名。

value记录点赞数目用的,默认值0。
注意:上面的PHP函数不会创建表,所以自己在数据库中添加一个名为good的表,id和varchar两个列。
外观样式
不好看的话什么用都没了,网上搜得素材加了进来。
原理是用jQuery来操作Class,添加上Class就会触发对应的CSS,来实现点赞按钮的动画。
按钮JavaScript
$('body').on("click",'.heart',function(){//点击时触发
$('.heart').css("background-position","")
var wwin=$('.heart').attr("class");
if(wwin === 'heart'){
$('.heart').addClass("heartAnimation");
tui=setTimeout("remcls()",800)
}else{
remcls()
tuiw=setTimeout("addcls()",100)
}
});
function remcls(){//删除类
$('.heart').removeClass("heartAnimation");
}
function addcls(){//添加类
$('.heart').addClass("heartAnimation");
}
目标直指HTML中的那个DIV!
CSS样式
.heart{
background:url(/wp-includes/js/thickbox/web_heart_animation.png);
background-position:left;
background-repeat:no-repeat;
height:100px;
width: 100px;
background-size: 2900%;
float: right;
display: inline-block;
position: relative;
left: 10px;
bottom: 25px;
z-index:0;
}
@keyframes heartBlast {
0% {
background-position:left;
}
100% {
background-position:right;
}
}
.heartAnimation {
display:inline-block;
animation-name:heartBlast;
animation-duration:.8s;
animation-iteration-count:1;
animation-timing-function:steps(28);
background-position:right;
}
p#text1234 {
margin-top: 8px;
float: left;
display: inline-block;
font-family:'Georgia', Times, Times New Roman, serif;font-size:25px;color:#999999;
position: relative;
left: 22px;
margin-top: 9px;
}
动画关键是在heartAnimation这个类上,页面上是没有这个类的,只有在点击那个DIV按钮时才会有。
以上就是全部内容咯~
后记
最后可算是做成了插画展示页面,庆祝一下~
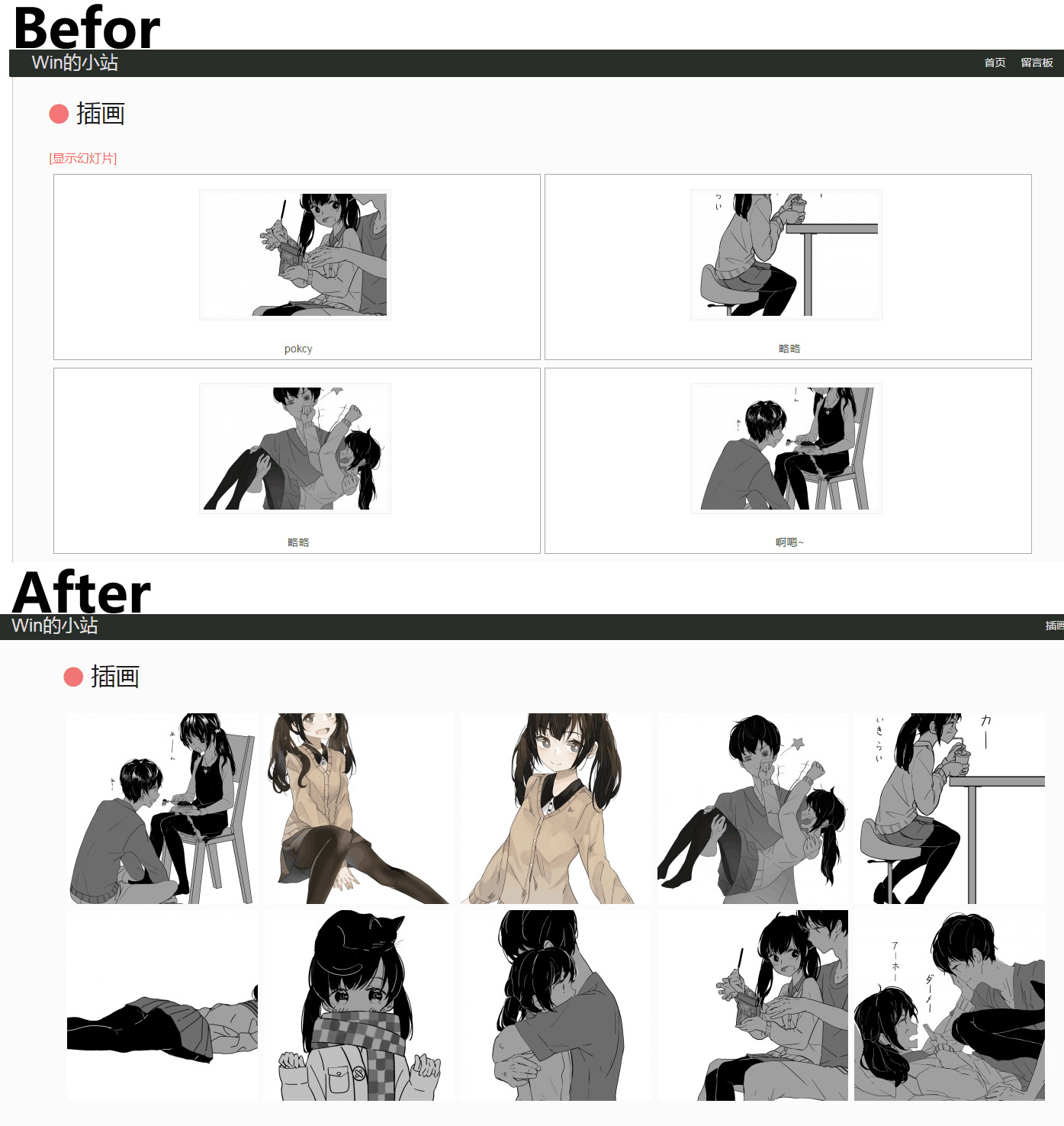
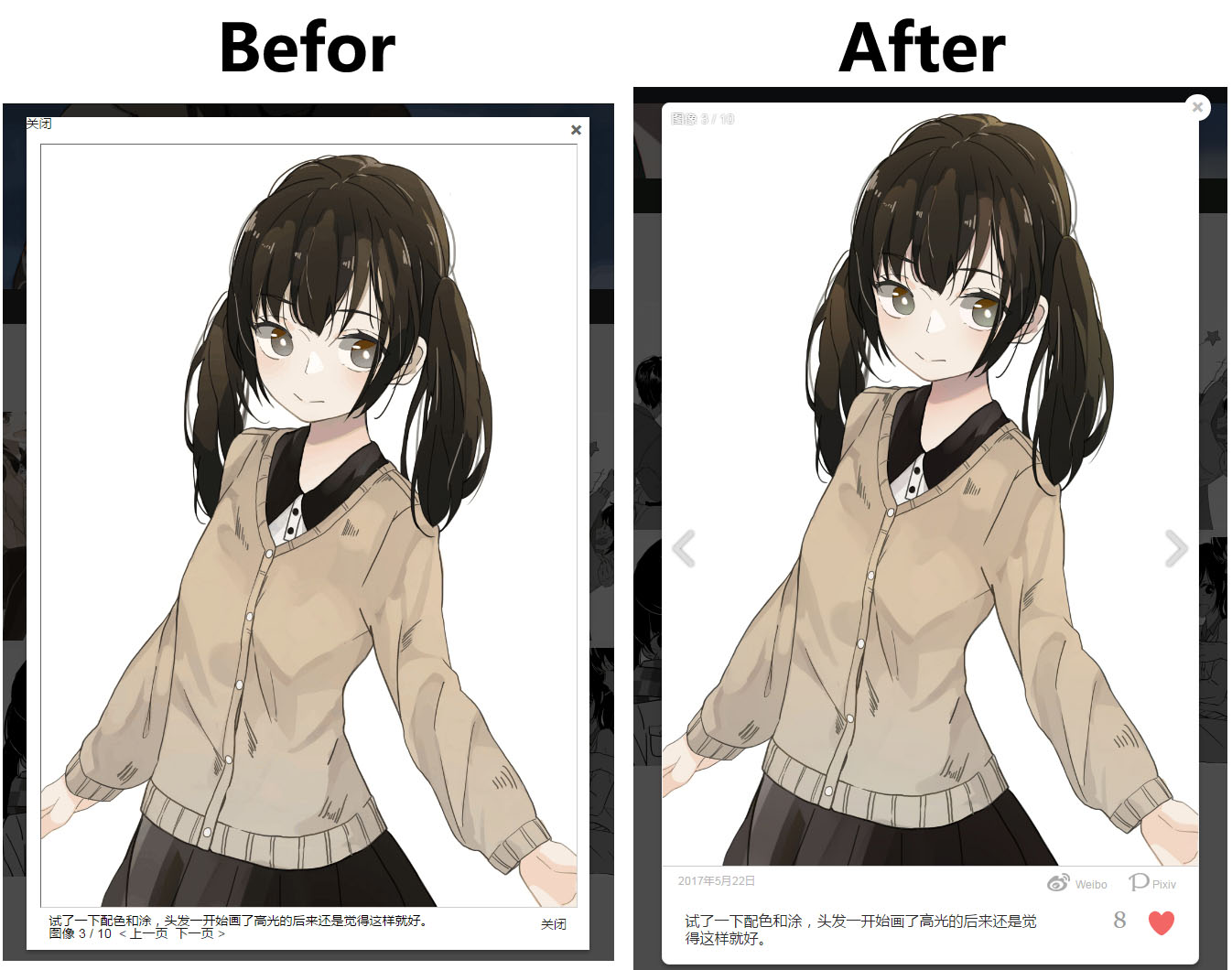
前后对比:
相册
暗箱


可以看一下源码吗